On Monday, May 18, the Brookings Institution’s website turns 20—a teenager no more! The site was launched by our Information Technology Services department. 1995 was just a few years past the launch of the first websites, and two years after introduction of Mosaic, one of the first web browsers. The early Brookings website, then found at the fashionable short URL of “brook.edu,” shows all of the then-current conventions in web presentation, including visible table borders to make a sort of tile, “Hot Topics” and accompanying fiery icons, and heavy use of exclamation marks. See iterations of our home pages over the years below, the first screen cap dating to the very month your author started his career at Brookings, just 16 months after the birth of brookings-edu-2023.go-vip.net.
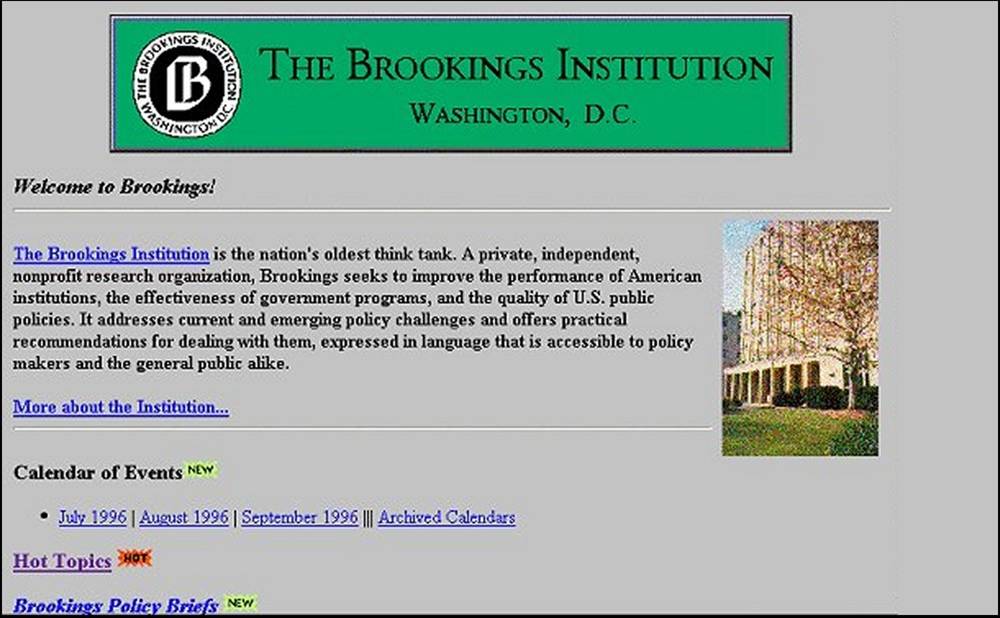
Brookings.edu, 1995-1997

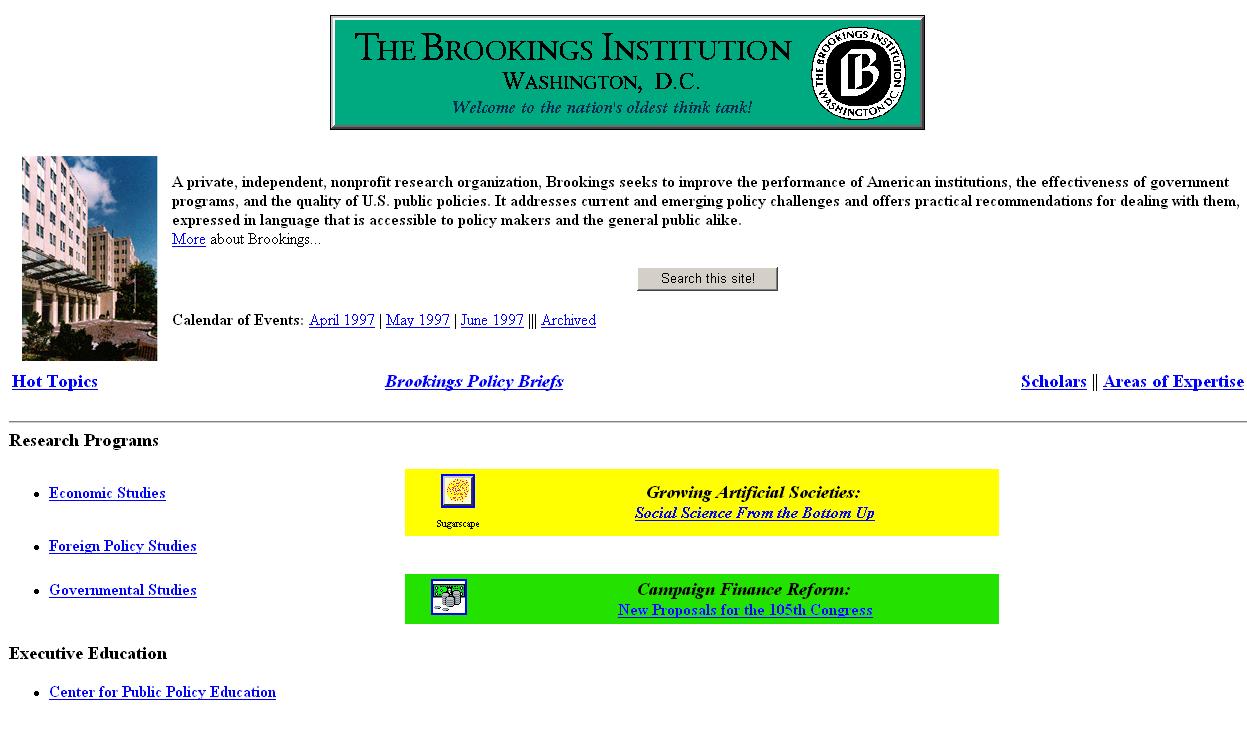
Brookings.edu, 1997-1998
Our first redesign was modest, and included the addition of a primitive search engine that was heralded by the call to action, “Search this site!”

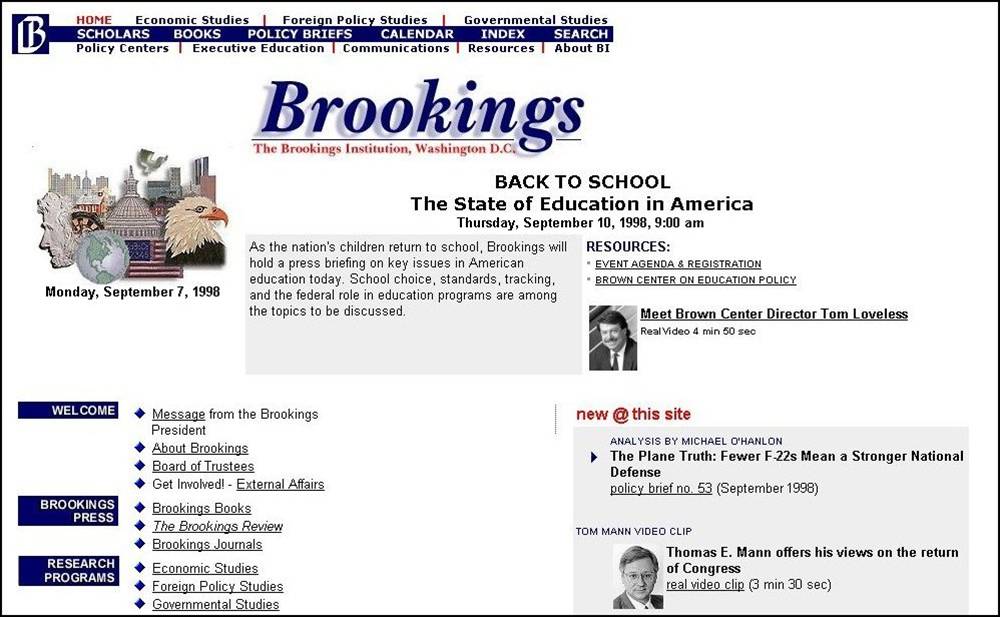
Brookings.edu, 1998-1999
On October 28, 1998, we launched the first comprehensive redesign of brookings-edu-2023.go-vip.net. The new layout featured many more home page links, photos, an updated logo treatment (no more green!), and a very random collage image, pulled from cover art in “The Brookings Review,” a quarterly magazine. We were particularly excited about the automated date feature.

Brookings.edu, 1999-2003
By the fall of 1999, this author had moved into a full-time role as editor of the website, and management of the site was a partnership between our Communications and IT departments. The launch of a new site in September of that year featured even more home page links in both top and side bars, a larger brand logo, an even larger collage, and tons of red circle icons. By the way, all of the left nav bars throughout the site were images, using image maps for the links, and using additional images to show whether a button had been selected or not.

Brookings.edu, 2003-2007
As web technology and conventions changed, so too did our home page. The site launched in February 2003 featured a dynamic left navigation set of options, no top nav, and a prominent search box, not just a link. If you look very closely at the banner image, you’ll see a tall fellow in the left-most group of people chatting. Yours truly. This was an entirely staged picture, by the way.

Brookings.edu, 2007-2012
In October 2007, our new site featured a slimmed-down side nav, more photography, and the first appearance of our brand promise, “Quality, Independence, Impact.” This site also started to support additional new features during its life cycle, including multimedia, podcasts, RSS, blogs, social media channels, and multi-lingual content.

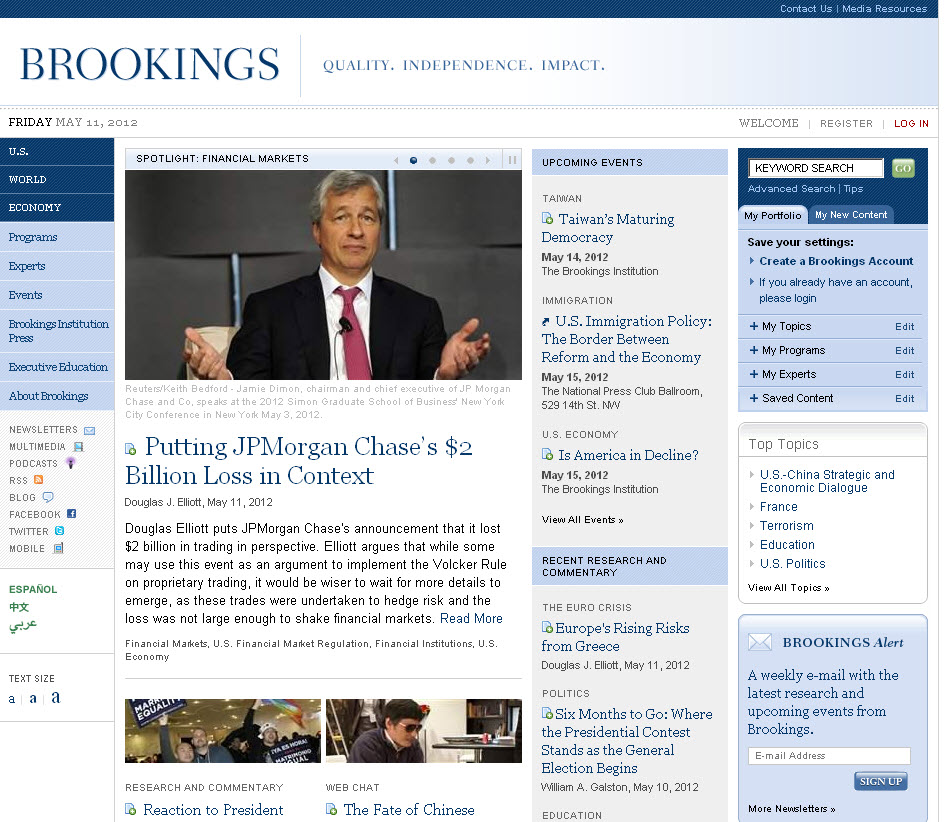
Brookings.edu, 2012-present
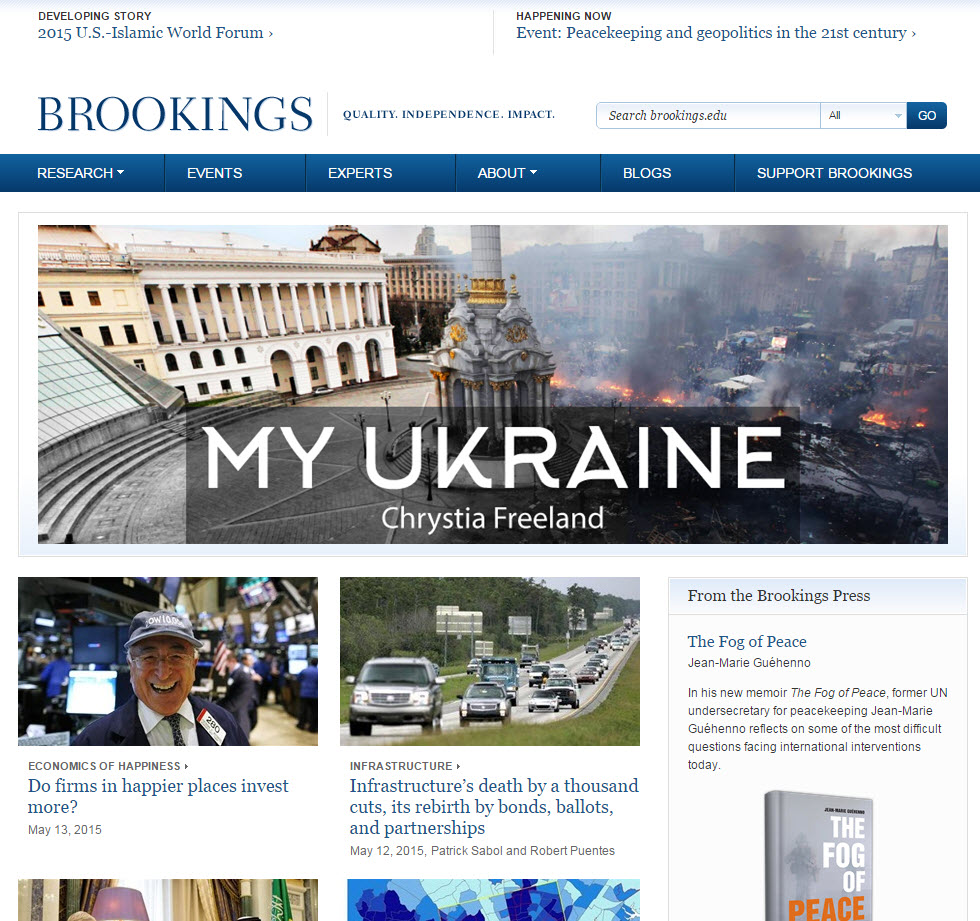
In May 2012, we launched the website you see today. This is the seventh “look” and design of the site, and I’m proud to say I’ve been here through all of the iterations and redesign implementations. Visit the home page here to see the latest.
As Brookings heads into its centenary year, we look forward to continuing to make brookings-edu-2023.go-vip.net a valuable and innovative resource to connect our scholars and their research to readers like you. Our Brookings Essay project has been a particularly rewarding way to meld cutting-edge web design with scholarly research, and we are excited about more new projects to come.

The Brookings Institution is committed to quality, independence, and impact.
We are supported by a diverse array of funders. In line with our values and policies, each Brookings publication represents the sole views of its author(s).
Commentary
As Brookings website turns 20, a trip through the home pages
May 18, 2015